接下來要來理解 Node.js 中的事件驅動架構,並學習使用 EventEmitter 來管理事件。
Node.js 採用了事件驅動架構,這代表觸發了某個事件,然後才會有程式來運行。像是當伺服器接收到 HTTP 請求時,它會觸發一個事件,然後執行對應的處理邏輯。
事件驅動架構的核心概念就是「事件」,可以理解為應用程式中某個特定的動作。這種架構的優勢在於高效的非同步處理,讓系統能夠同時處理大量請求,並且在不阻塞的情況下等待事件的觸發。
在 Node.js 中,events 模組提供了 EventEmitter 這一個類別,用來創建和處理事件。當某個事件被觸發時,對應的處理函數(就是事件監聽器)就會被執行。
首先需要引入 events 模組:
js
const EventEmitter = require('events');
緊接著要創建一個 EventEmitter 的實例,並且為它綁定事件和對應的處理函數。
創建事件與觸發的範例:
js
const EventEmitter = require('events');
const eventEmitter = new EventEmitter();
eventEmitter.on('greet', () => {
console.log('Hello, world!');
});
eventEmitter.emit('greet');
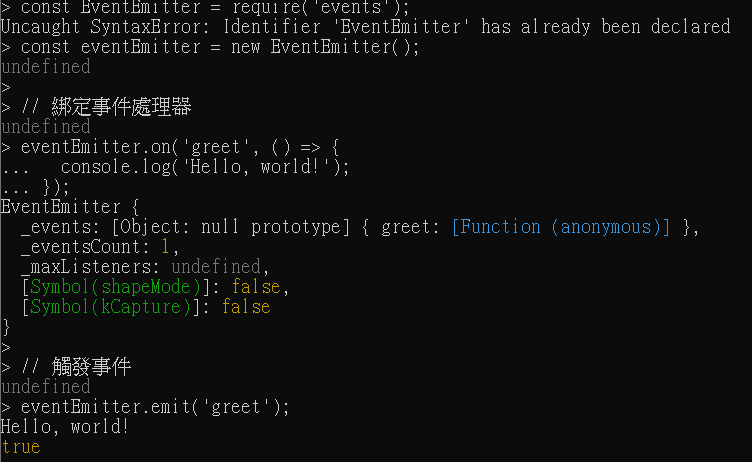
實際打入 Node.js ,執行結果會如下:
在這個範例中,我們綁定了一個名為 greet 的事件,並定義了當該事件觸發時的動作(打出Hello, wsorld!)。接著,我們通過 emit() 方法來觸發這個事件。
事件觸發時,我們也可以傳遞參數給事件監聽器,讓它處理特定的數據。
傳遞參數的範例:
js
const EventEmitter = require('events');
const eventEmitter = new EventEmitter();
eventEmitter.on('greet', (name) => {
console.log(`Hello, ${name}!`);
});
eventEmitter.emit('greet', 'Jimmy');
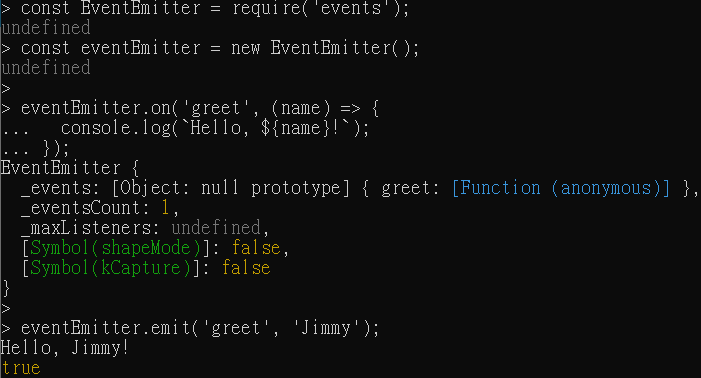
實際打入 Node.js ,執行結果會如下:
在這裡,我們為 greet 事件傳遞了參數 Jimmy,並在事件處理函數中使用了該參數。
有時候可能會需要移除某個已經綁定的事件監聽器,可以通過 removeListener() 或 removeAllListeners() 來完成。
移除事件監聽器範例:
js
const EventEmitter = require('events');
const eventEmitter = new EventEmitter();
const greet = (name) => {
console.log(`Hello, ${name}!`);
};
eventEmitter.on('greet', greet);
eventEmitter.emit('greet', 'Jimmy');
eventEmitter.removeListener('greet', greet);
eventEmitter.emit('greet', 'Jimmy');
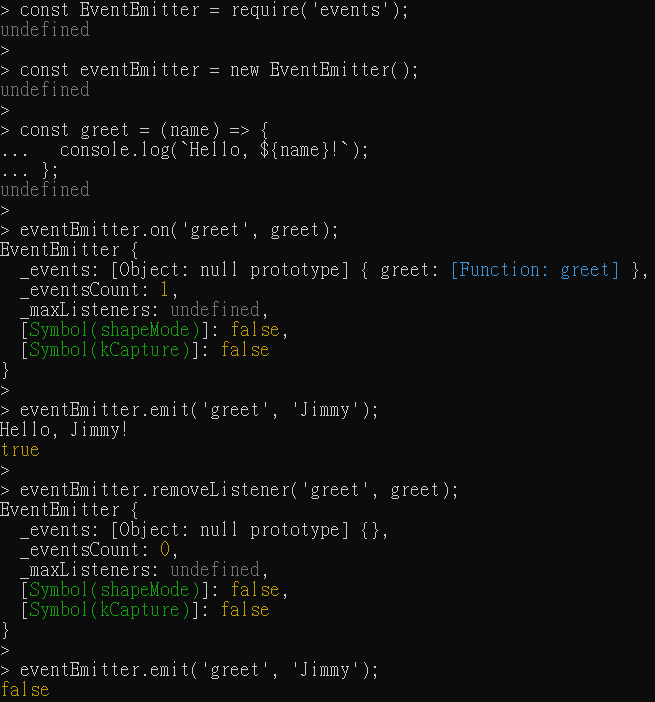
實際打入 Node.js ,執行結果會如下:
如果你只想讓事件監聽器被觸發一次,可以使用 once() 方法。
一次性事件監聽器的範例:
js
eventEmitter.once('greet', (name) => {
console.log(`Hello, ${name}, this will only run once!`);
});
eventEmitter.emit('greet', 'Jimmy');
eventEmitter.emit('greet', 'Jimmy');
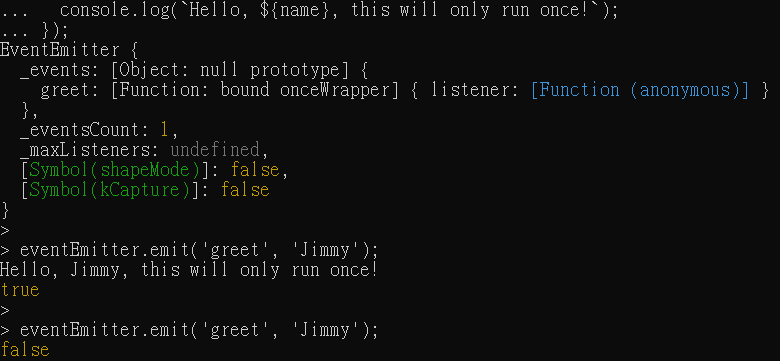
實際打入 Node.js ,執行結果會如下:
once() 讓事件監聽器在第一次觸發後自動解除綁定,這對於處理一次性事件非常有用。
今天深入探討了 Node.js 的事件驅動架構,並學習了如何使用 EventEmitter 來創建、觸發和管理事件。EventEmitter 是非常多 Node.js 核心模組的基礎,像是 HTTP 伺服器等,如果有非同步的程式,使用它實在是快、狠、準。接下來,將探索更多 Node.js 內建模組的功能。
